DEMO | SOURCE
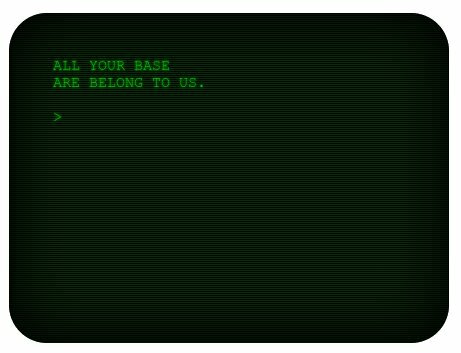
Ever hearken back to the good ol’ days of the Apple II, with its monochrome screen and visible scanlines? No? Me either, really. I don’t even know what hearken means. But I do know that vintage looking stuff is cool, and people love it when all that is old is new again. So here is a jQuery plugin (new) that injects a green monochromatic scanlined fake computer screen (old) right onto any webpage. You can even make it type out a bunch of text, one character at a time – like that stupid computer from Wargames. No annoying voice-over though. And of course there is an input prompt, so you can bang away at your keyboard while pretending to break through 8 levels of top secret encryption to re-route the protocols through the mainframe and unleash your most advanced viruses… all while chanting, “.”
Why make this? Fun, naturally. Plus I’ve been wondering lately what it would be like to make a jQuery plugin. I know I’m a little late to the jQuery party, and all the cool kids have move on bigger and better things, but the ability to whip up a jQuery plugin seems like one of those skills a self-respecting web developer should acquire at some point. Two helpful guides stocked the pot, and I threw in a bit of my own spicy sauce as I went along. I’m fairly satisfied with the end result, and the knowledge gained. To play around with a fully functional demo, click the link or image above. But to have some real fun, go grab the source from GitHub and VintageTxt your face off!

March 9, 2013 at 3:58 am
I just had to comment on this! your demo is great! Although I cant find a use for this personally (tho im trying to think of one) the demo did make me chuckle! And its a very cool little plugin indeed!
Thank you for brightening my day somewhat :)
Danny
March 14, 2013 at 10:02 am
This post is great. I realy like it!
August 2, 2014 at 4:47 pm
This is fantastic and I actually have a use for it.
I am new to JQuery though and wondered if you could help me modify the code so that the text array is loaded from a text file?
I would also like to know if it’s possible to change the font size ?
Appreciate any advise you can give.
Thanks
Pete
August 6, 2014 at 6:15 am
Hi Pete, sorry for the late reply. To change the font size, open jQuery.vintageTxt.css and change the ‘font-size: 14px’ rule inside the .vtxt_oldSchoolContent selector (around line 20).
For your other question, VintageTxt will accept an array of text, so you will need to load your text file into an array via ajax. You can do this without modifying VintageTxt at all. Soemthing like this should get you started:
$.get(file,function(txt){
var lines = txt.split("\n");
$('#myelement').vintageTxt({
text: lines
}
}
January 29, 2016 at 4:07 am
Be cautious when scouting for the credit card by yourself and your family Instant cash at hand
payday loans are very very simple to obtain and keep
if desired
April 2, 2016 at 4:17 pm
An impressive share! I’ve just forwarded this onto a colleague who
has been conducting a little research on this. And he
in fact ordered me breakfast due to the fact that I
stumbled upon it for him… lol. So let me reword this….
Thanks for the meal!! But yeah, thanks for spending some time to discuss this matter here on your website.
May 20, 2016 at 3:39 pm
Hello There. I found your blog the use of msn. This is
an extremely well written article. I will be sure to bookmark it and come back to read more of your helpful information. Thank
you for the post. I’ll definitely comeback.
September 4, 2016 at 8:09 am
Thanks to myy father who stated to me on the topic of tyis blog, this weblog
is actually amazing.
October 21, 2016 at 1:03 pm
Right away I am ready to do my breakfast, once having my breakfast coming
over again to read other news.