CODE | SLIDES
What Did I Just Watch in That Video?
That video was the culmination of me experimenting with a Spark Core device, the Johnny Five library, a Sphero toy, and the Cylon.js library (along with some other JavaScripty stuff).
Here’s what is really going on in the video…
My computer is running a Node.JS application of my own creation called owLED (available on GitHub).
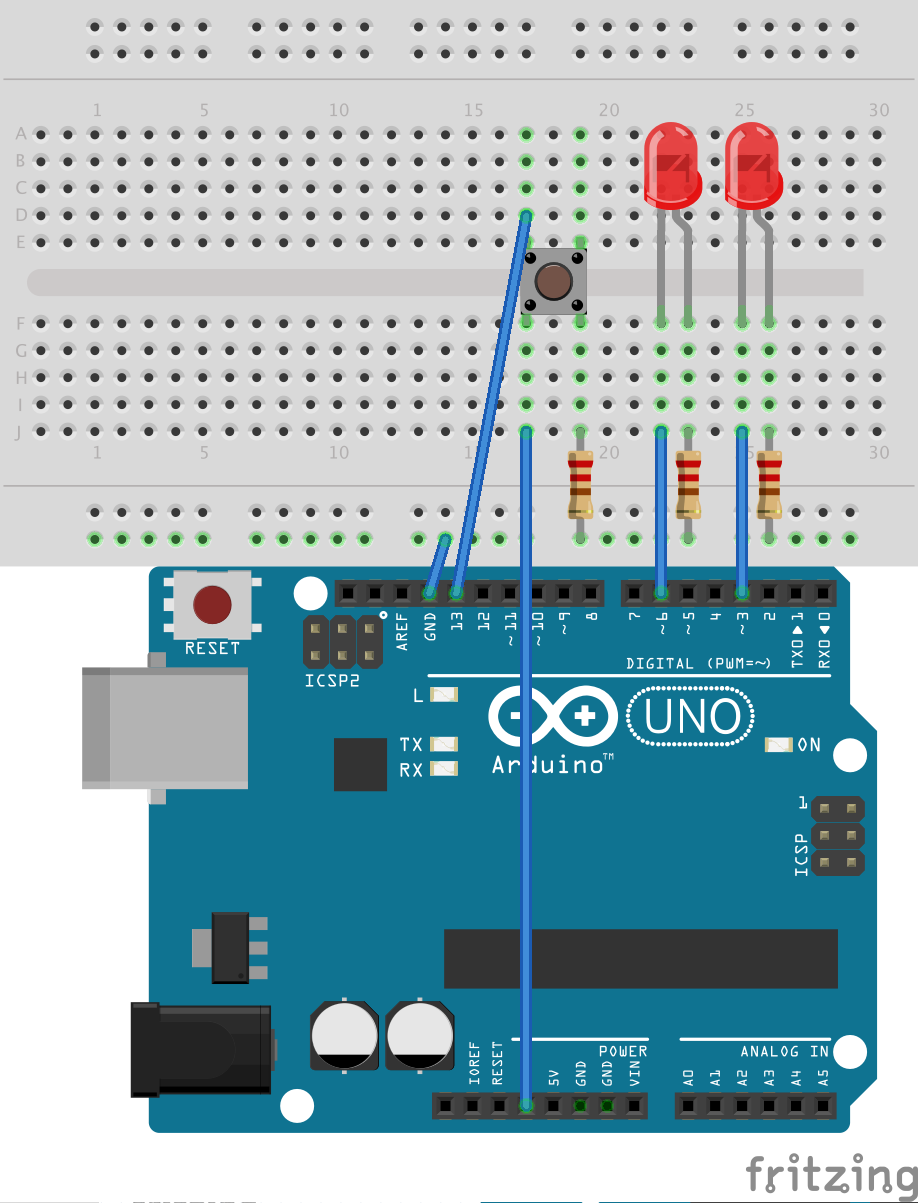
Connected to my computer is a Spark Core device (basically a wireless Arduino). Attached to the Spark Core are 2 LED lights – one red, one greenish-white – and a pushbutton, all connected with some wires via a breadboard. See the amateurish image below for something that resembles what I put together.
The owLED Node.JS application does a few things…
1. Serves a page with a picture of an owl at http://localhost:3000
2. Creates a Socket.IO connection between the browser and the Node app
3. Loads a Johnny-Five module that blinks the LED lights when the button is pushed, then emits an event when the blinking is complete (along with the on/off status of each LED).
4. Loads a Cylon.js module to connect to Sphero. The module exposes a function to change Sphero’s color, and roll Sphero ‘forward’ a short distance.
With all these pieces working in concert, we have a (crappy) little game! When I push the button on the Spark Core, the LED lights blink randomly for a couple seconds then stop. The LEDs can be either on or off when the blinking sequence ends.
Meanwhile, in the browser, players try to guess if the LEDs will be on or off when the blinking ends. They do this by turning the Owl eyes ‘on’ or ‘off’. If the owl eyes match the LEDs, a point is scored. If a point is scored (by any player) Sphero rolls forward!
Why Did You Do This?
I went to JSConf US this year (2014) and got a Spark Core device in my swag bag. We also spent a whole day playing around with NodeBots (I did the NodeRockets track)! In the spirit of community and learning and what-not, I decided to demo some of the cool stuff I learned about to the local Memphis Tech community at a Meetup event. The OwLED Guessing Game was what I came up with. It demo’d some cool JS libraries, and took advantage of what hardware I had available.
The presentation was on July 17th, 2014 and kinda flopped. Despite tons of preparation and ensuring that everything would work right, it didn’t. I only had a 15 minute speaking slot, and the Arduino I was using refused to blink during the live demo. It worked just fine an hour earlier, and of course, still works fine now, but alas. Murphy’s law was in full effect.
I Want to Try, But Don’t Have a Spark Core or Sphero…
No worries. The OWL portion can work on its own with the ‘owled-fake.js’ module swapped out for the ‘owled.js’ module. The Sphero code is on a separate branch from master in the GitHub repo. Take a look at the instructions in the README.
Also, there is alternate code in the ‘owled.js’ module for a regular Arduino Uno. A hastily drawn diagram is below…
Anything Else?
Here’s all the things I used in a big list!
- Node.JS – Acts as the ‘hub’
- Express – Serves the web page
- Socket.IO – Allows events to be ’emmitted’ between the browser and the server in real-time.
- AngularJS – A nice front-end framework to build the client-side functionality.
- Redis – Used to keep track of all the blinking outcomes (click the ☰ icon in the browser).
- Spark Core – The original hardware device used.
- VoodooSpark Firmware – The firmware used on the Spark Core.
- Johnny Five – The Node.JS lib to interact with Arduinos.
- Spark-IO Node Package – Spark Core adapter for Johnny Five.
- Sphero – A remote controlled, programmable, wireless sphere.
- Cylon.js – A pretty badass project for controlling hardware with JavaScript.
- Cylon-Sphero – A Cylon adapter to control Sphero.
- Fritzing – Used to draw the Arduino diagrams.
- NodeBots – For inspiration.