DEMO | CODE
Getting started with TypeScript and Phaser on OSX and Ubuntu has been a tricky proposition. My requirements for a development environment were as follows:
- Use TypeScript as the primary language
- Break the project into small files – preferably one module or class per file
- Have all the benefits of TypeScript utilized by my IDE, namely code completion, error checking, and documentation for function signatures
- File watchers that generate javascript and source maps on file save
- Live debugging of TypeScript files
Thanks to the latest WebStorm (6.0.2 v129.541 as of this writing), Require.js, and Chrome DevTools, I have a great development environment set up to create Phaser games on OSX and Linux. Here’s how I did it:
First, grab the starter project from my GitHub account (thanks to Jesse Freeman for the inspiration).
Then get the following four files from the Phaser ‘build’ folder:
- phaser.js or phaser.min.js
- phaser.d.ts
- phaser-fx.js or phaser-fx.min.js
- phaser-fx.d.ts
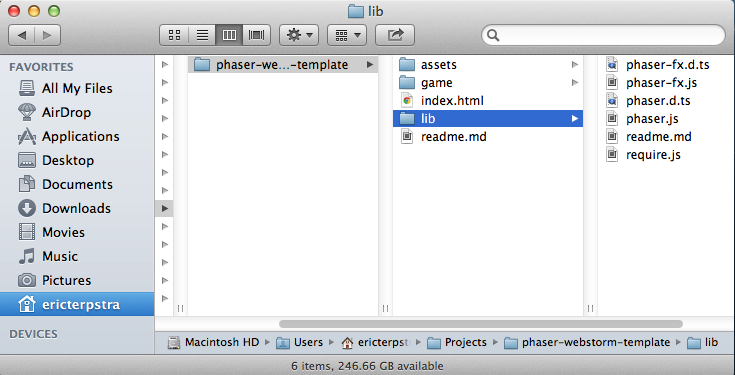
Copy those files to /phaser-webstorm-template/lib/
Then download require.js and put it in the same lib folder.

The contents of the lib folder
Now start WebStorm 6 (get the EAP version here). Close the existing project if it is open, and go to the welcome screen. Choose Create New Project from Existing Files. Then choose Source files are in a local directory, no Web server is yet configured and click Next.
A file selection window should appear. Find the phaser-webstorm-template folder, select it, and click the Project Root button. Then click Finish.
When the project finishes loading, open game/game.ts. After a few seconds, WebStorm should prompt you to add a ‘TypeScript’ file watcher. Click the Add Watcher link.
Once the watcher is added, go the the Webstorm menu (File menu in Linux) and open Preferences…. Click File Watchers under the Project Settings section, and double click the TypeScript entry. When the Edit Watcher window appears, add the following text to the Arguments: field:
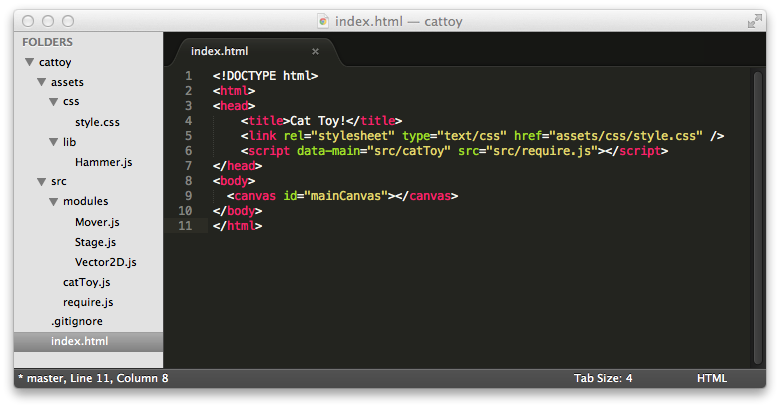
Click OK and return to the code editor. Open game/objects/Player.ts and also game/game.ts if it is not open already. Manually save both files to trigger the file watcher and regenerate the javascript and source map for each file. If this was successfull, the .js and .js.map files will appear underneath their respective .ts files, and can be viewed by clicking the expand arrow (see screenshot below).
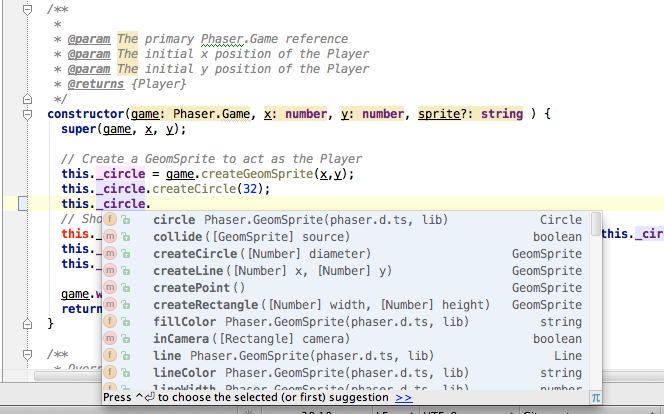
You should now be able to use WebStorm and have lots of assistance for TypeScript. Code completion, method signatures, documentation, error reporting, and all the other benefits of WebStorm should now be available.
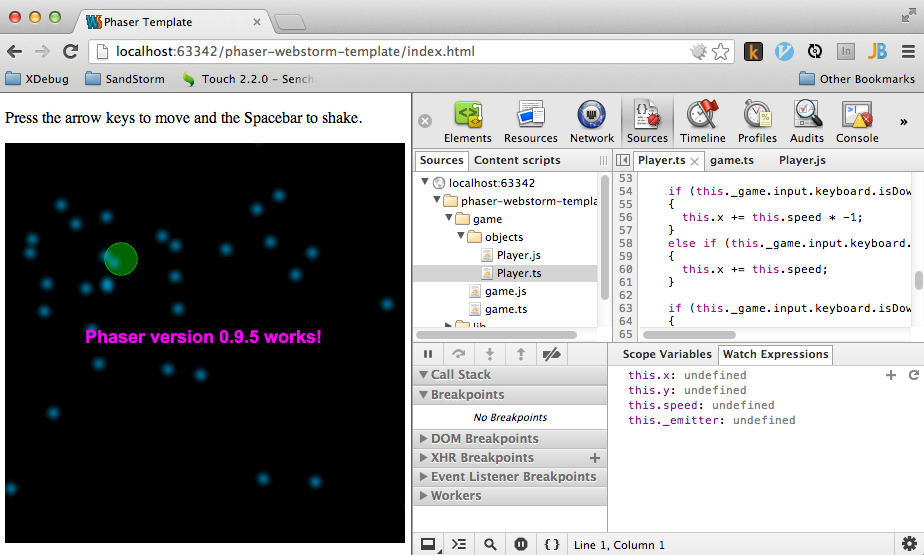
For live debugging of code, open Google Chrome and point it to http://localhost:63342/phaser-webstorm-template/index.html and open the Chrome DevTools (Cmd-Alt-i on OSX, F12 on Linux). Click the Settings button (the little gear icon in the bottom-right corner of the DevTools window). Check the box next to Enable source maps in the General section.
Now, from the Sources tab, you should be able to open the Player.ts and game.ts files and set breakpoints and watch expressions and step through the code one line at a time! Awesome, right?
That’s basically it. WebStorm apparently has TypeScript debugging built in as well, but I’ve had trouble getting it to work reliably. Once I do, I’ll update this post with info on live debugging from within WebStorm as well. Also in the works is a screencast and more in-depth explanation of the actual code within the project itself. Stay tuned.
Special thanks to Photon Storm for the Phaser framework, Jesse Freeman for the original Phaser project template, and for help debugging my modular TypeScript.